
Design Workflow Transition
Wipfli Digital
Leading the transition to a unified design platform for remote teams and enhanced collaboration.
During COVID-19, we faced significant inefficiencies and communication barriers as we transitioned to a fully remote environment. With a variety of software tools in use, version control issues, and fragmented collaboration, it became confusing and I realized we needed a streamlined solution to standardize our design process and improve transparency.
CHALLENGE
After researching various software options and considering concerns around version control and collaboration, I led the transition to Figma, standardizing our design process. This improved cross-team collaboration, streamlined workflows, and enhanced design outcomes.
SOLUTION
ROLE
Head of Design
TIMELINE
1 year
SCOPE
Company wide
Key Responsibilities
Secured C-suite buy-in and budget to enhance efficiency and collaboration.
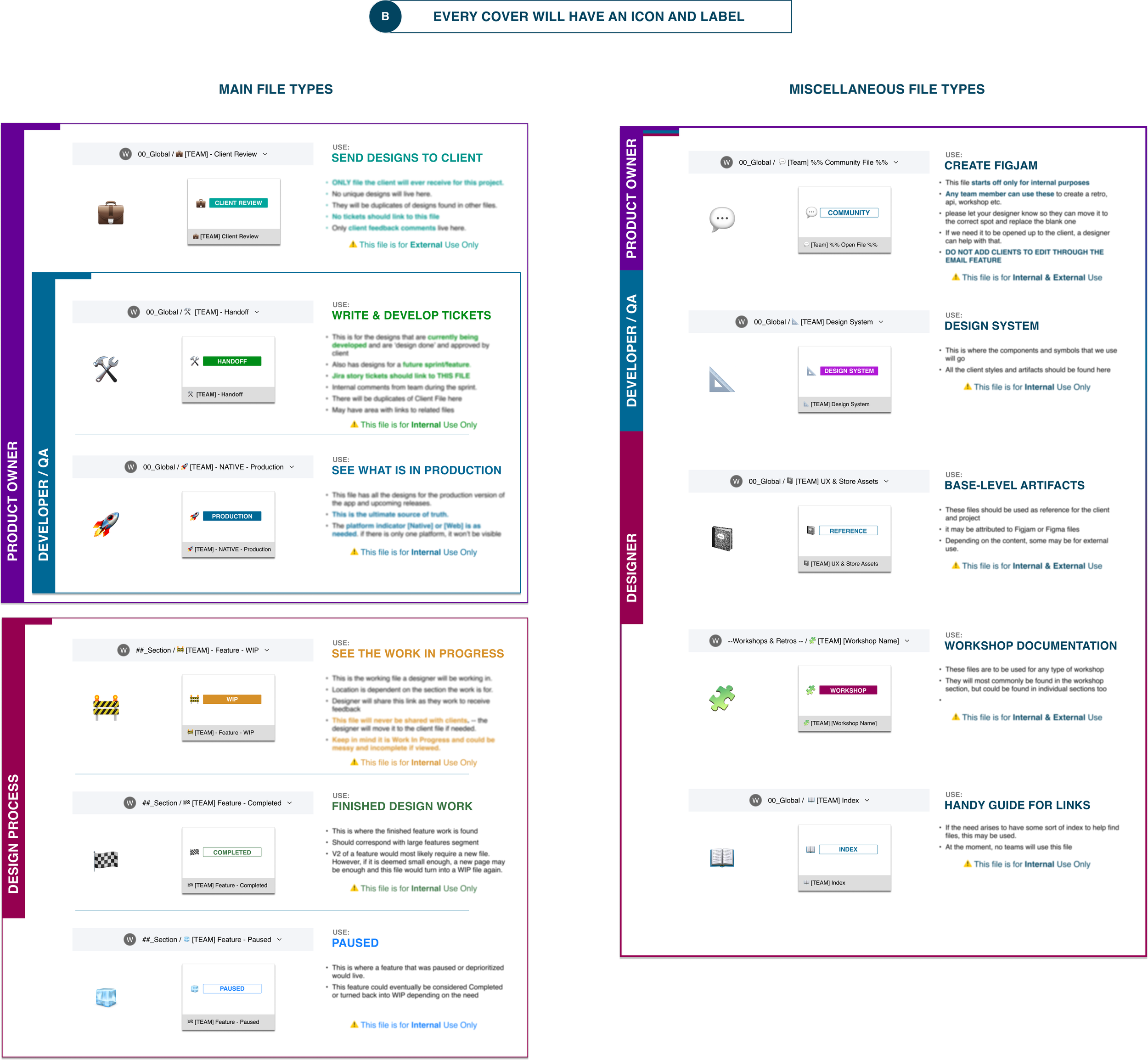
Led the creation of scalable design systems, templates, and file organization frameworks to ensure consistency, efficiency, and alignment with business objectives.
Drove cross-functional collaboration between design, product, and engineering teams, embedding design best practices into workflows and improving the design-development handoff.
Developed and conducted strategic training programs for designers, sales, product, and engineering teams, driving adoption and operational efficiency
Mentored and upskilled design team, refining workflows and fostering a culture of continuous improvement, resulting in stronger team autonomy and higher design quality.
Identifying Pain Points & Goals
REMOTE COLLABORATION
Pain Point: Disconnected workflows and manual file-sharing made remote collaboration inefficient.
Goal: Adopt a platform for real-time collaboration, improving transparency and cross-team alignment.
DESIGN-DEV HANDOFF
Pain Point: Multiple tools caused misalignment between design, product, and engineering, leading to unclear expectations and inconsistent assets.
Goal: Create a seamless handoff process to ensure design intent is clear, accessible, and integrated into development workflows.
SINGLE SOURCE OF TRUTH
Pain Point: Storing Sketch files on Google Drive or Abstract led to version control issues, outdated files, and miscommunication.
Goal: Implement real-time, centralized system to eliminate redundancies and keep teams aligned.
Choosing the Tool
I researched available solutions, gathered cross-functional feedback, interviewed other design leaders, and demoed multiple tools to evaluate the best option for our team's needs.
PROCESS
I selected Figma for its real-time collaboration, built-in version control, and scalability. Additional benefits included collaborative whiteboards and robust tools for design systems and libraries.
OUTCOME
Implementation
Presented the strategic value of Figma to C-Suite and cross-functional leaders, securing alignment and approval.
Addressed team concerns by demonstrating how Figma would improve efficiency and reduce pain points.
EXECUTIVE BUY-IN
Conducted structured training sessions for designers, product managers, and engineers to ensure smooth adoption.
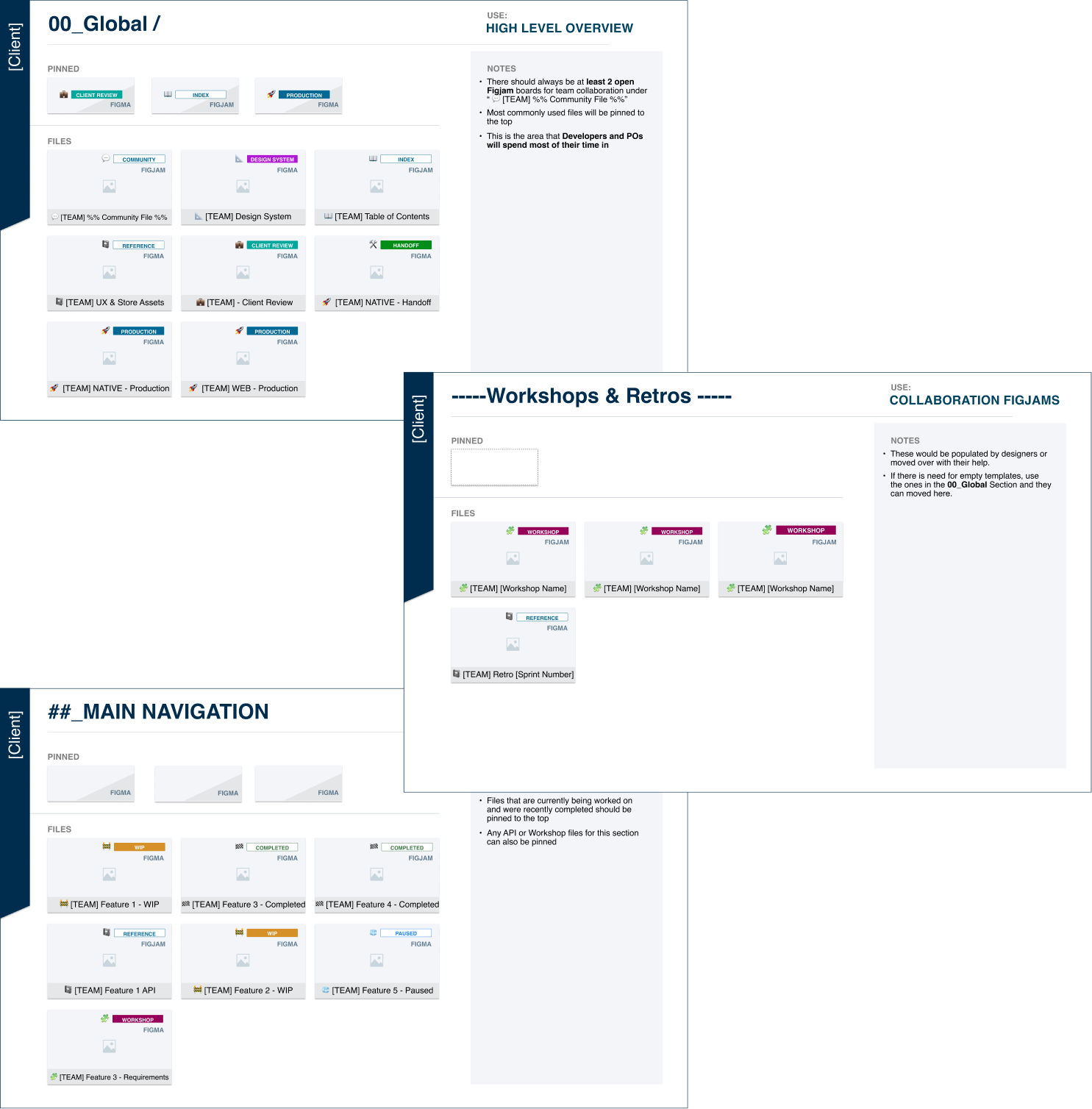
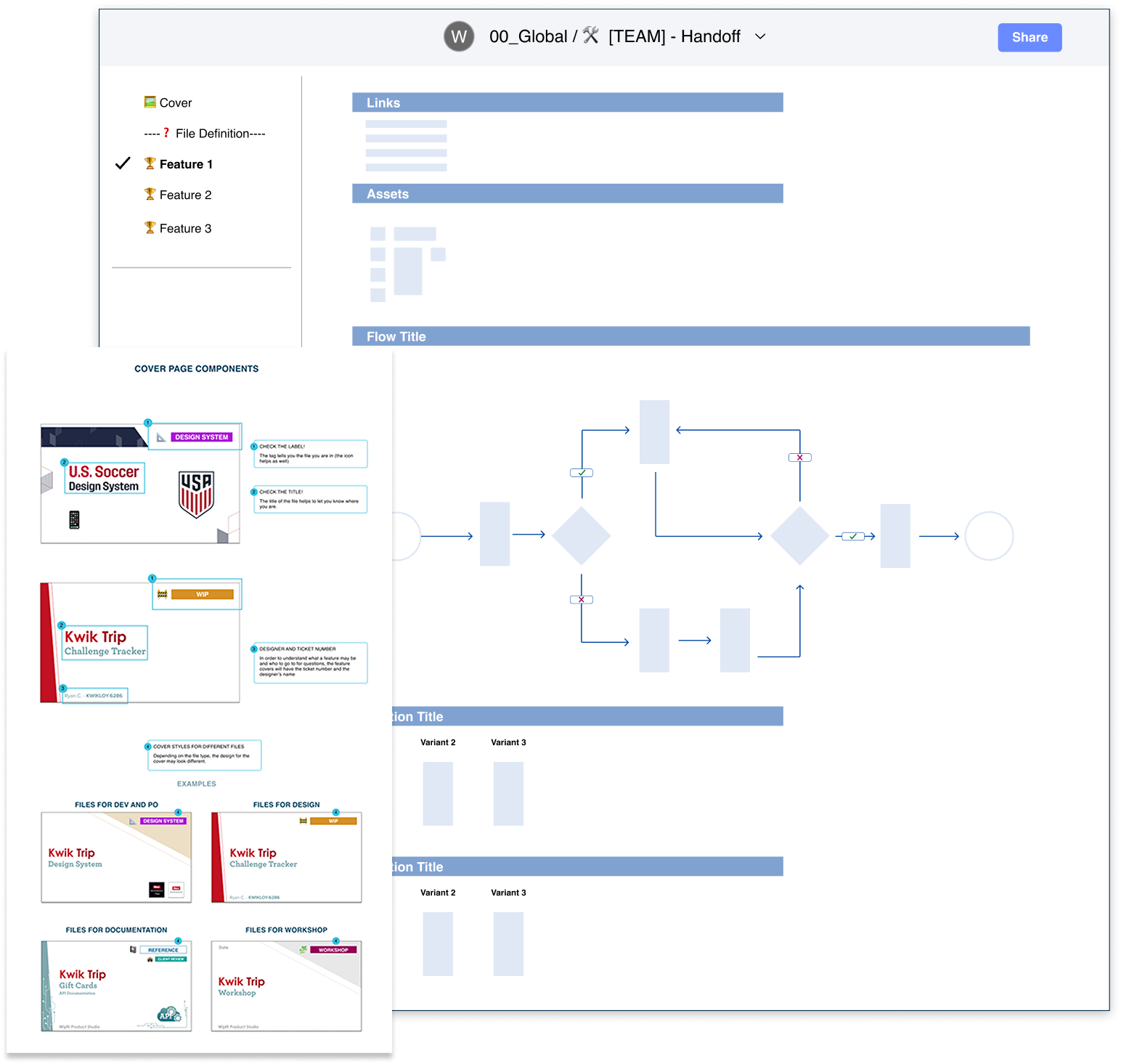
Created templates, documentation, and a standardized file organization system to establish consistent workflows.
SCALABLE ONBOARDING PLAN
Execution
Expanded Figma’s usage beyond design, integrating it into product discovery, API documentation, and retrospectives.
Hosted weekly knowledge-sharing sessions to reinforce best practices and improve efficiency.
CROSS-FUNCTIONAL ADOPTION
Gathered team feedback to refine processes, improve documentation, and introduce automation where possible.
Established an internal Slack channel for ongoing support, fostering long-term success.
CONTINUOUS IMPROVEMENTS
Solutions for All
I engaged with different departments, identified their challenges, and implemented Figma-based solutions tailored to their needs.
-
Pain Point: Developers were accustomed to the existing process and were concerned that adopting a new tool might add unnecessary complexity.
Solution: Implemented a system of dedicated files, ensuring developers could easily access the most up-to-date and development-ready designs in one centralized location.
-
Pain Point: QA Engineers were concerned that the cloud-based approach and the ability to update files dynamically could lead to confusion about what had been tested versus what had not. They preferred the reliability of static design files.
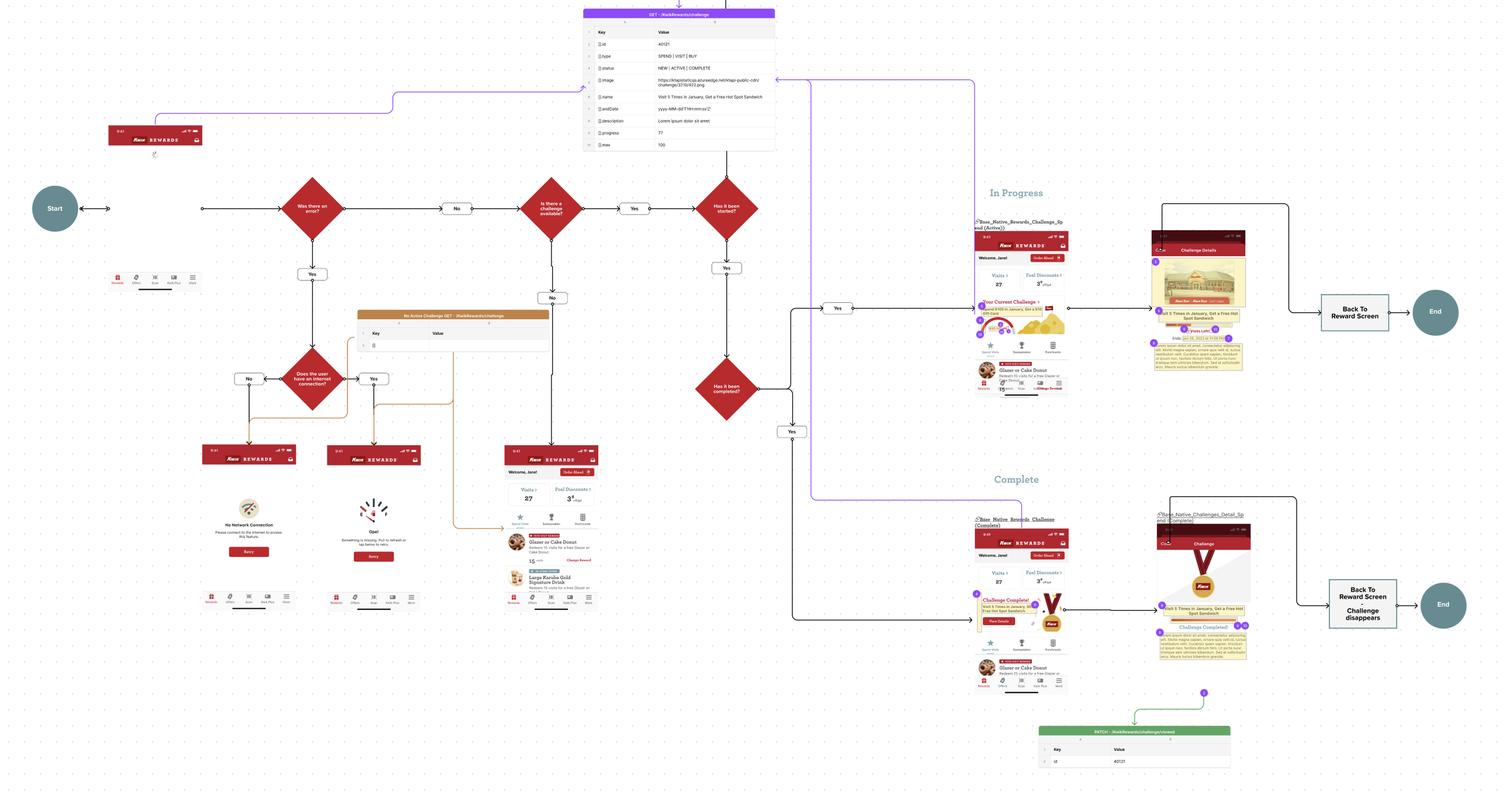
Solution: Leveraged Figma’s flexibility to create detailed user flows annotated with comments and updates. This functionality included automated alerts to keep QA Engineers informed of changes, ensuring they always had a clear understanding of what required testing.
-
Pain Point: The idea of consolidating multiple tools into a single platform felt overwhelming. With only one team member experienced in Figma, concerns arose about the learning curve and the absence of an offline mode, which some perceived as overly intrusive.
Solution: Introduced Work-In-Progress (WIP) files, allowing designers to work independently and seek feedback before sharing with the broader team. Organized collaborative Figma working sessions to ease the learning process and build confidence with the new tool.
-
Pain Point: The Product Team had recently adopted Abstract for file handoffs and was comfortable with its changelogs and workflow. Transitioning to a new process felt overwhelming.
Solution: Developed dedicated files tailored to Product Managers, providing a single source of truth for ticket writing and client approval documents, ensuring clarity and consistency without disrupting their workflow.
-
Pain Point: Investing in Figma was a significant decision for our small company, and we lacked historical data to justify a major process overhaul.
Solution: Conducted interviews with design leads at other companies and analyzed market trends to gather data on efficiency improvements. Presented these findings to business leaders to secure buy-in for the investment.
-
Pain Point: Clients wanted assurance that any files they received would be accessible for stakeholder presentations and feedback. They were also concerned about the learning curve associated with adopting a new tool.
Solution: Created a dedicated Client Review File to consolidate approvals and comments in a single, organized location. Most clients embraced the transition, as many were already familiar with the software and eager to explore its capabilities.
Results & Impact
Increased communication, quicker QA, and greater transparency lead to a 50% reduction in post-launch bugs due to improved collaboration.
BUG REDUCTION
Shortened design cycles through real-time feedback and streamlined processes, increased our on-time delivery rate.
FASTER ITERATIONS
By the end of the first year, we had over 1,000 components built in Figma, streamlining our design-development handoffs.
COMPONENTS GALOR
Teams and leadership embraced the tool for brainstorming, workshops, API development, and improved product roadmaps visibility.
EMPOWERED TEAMS
Personal Retrospective
COMMUNICATION IS KEY
Clear guidelines and training were crucial for a smooth transition, while documentation provided teams with a reliable resource to reference, ensuring consistent processes and reducing errors.
EARLY PLANNING
I could’ve spent more time setting up example projects and templates that provided a clear, consistent framework for teams, reducing confusion and mistakes.
tl;dr
Through hands-on training and tailored support, I led our team in transitioning to Figma, creating a more collaborative and efficient workflow for everyone involved. By introducing a single source of truth and refining processes for developers, product managers, and clients, we eliminated roadblocks and boosted alignment. The result was a more streamlined design process that empowered teams across the company to work smarter and stay connected.